Vue和其它框架一样,有用CDN或本地JavaScript框架,国内我推荐 。
为什么很多人选择CDN呢?
CDN:内容分发网络(不同区域不同服务器,更快),减少本地服务器压力以及加载速度需求。
CDN如果出现问题怎么办呢?
我们需要写一个JavaScript判断CDN是否有用,再来切换多个CDN(也就是多个CDN地址,放数组里)
VUE渐进式框架,什么是渐进式?
Vue 被设计为可以自底向上逐层应用。
开发环境:Win7 x64(6.1.7601)
开发工具:
官网示例代码(声明式渲染):
Document { {wegame}}{ {message}}
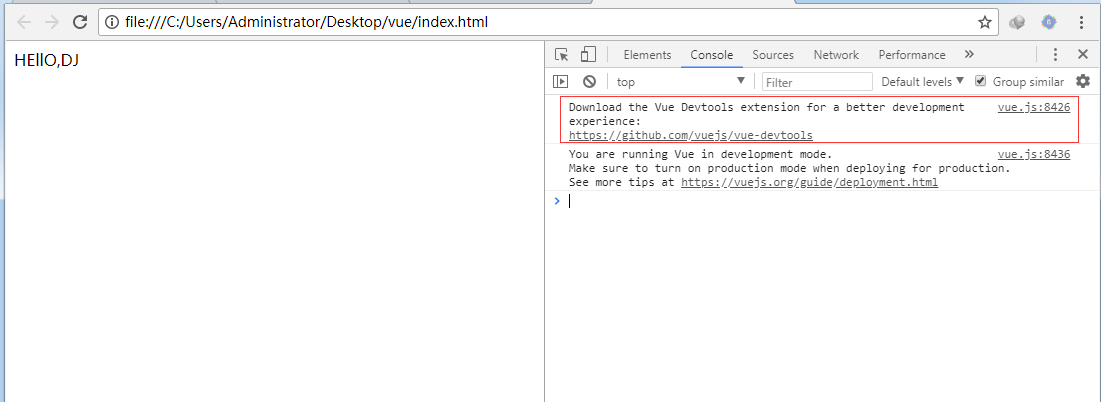
显示结果:

然后它推荐我们下载VUE专用扩展调试工具,也给出了地址,OK我们试着下载:
,点击后进入本页面,我们找到获取本浏览器的扩展地址即可:

镜像在Google需要FQ(),怎么办呢?

本人在Github上传了,点击即可下载(安装方式就是在浏览器地址栏输入:chrome://extension ,然后把解压的文件夹拖进去就行了,注意解压文件夹一定要保存在不会误删的地方!)。